网站设计中极简导航的10个利弊
阅读 · 发布日期 2020-05-08 09:59 · admin网站设计发生了一段时间的变化:导航和菜单在缩小。尽管有人反对使用汉堡菜单图标,但极简的导航样式和元素却越来越受欢迎。网站建设★网站设计★网站制作★网页设计-599元全包;企业网络推广☆网站优化☆seo☆关键词排名☆百度快照-2200元全年展示;做网站优化排名-网站建设公司
尽管并非所有的极简导航元素都使用这种样式,但在过去几年中,使用这种样式肯定将变成一种常见的视觉样式。
但这有效吗?你是否应该考虑对项目使用这样的导航?在这里,我们将通过使用示例来了解一些优缺点。让设计变得简单!

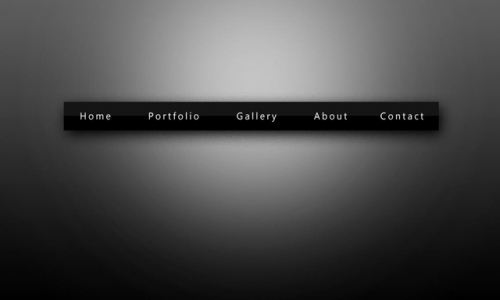
设计趋势:极简导航
极简的导航样式可以以不同的方式呈现,但最受欢迎的可能是带有汉堡图标。
具有三个堆叠线的图标样式已经很普遍,以至于大多数用户都可以识别它。但是,当涉及到极简的导航时,共同点似乎就此停止了。汉堡包图标已经演变为仅包括两行,在屏幕上的位置也不同(可以在左侧,右侧或中间),有时还与其他导航元素组合在一起。
有时,极简导航甚至根本不使用汉堡包样式。有很多项目都在使用极简的导航样式,但并没有很多一致性。因此,这种趋势会带来大量的设计机会……以及挑战。
极简导航的优点
在许多情况和网站设计方案中,使用极简风格的导航效果很好。导航功能可以使设计引人注目而不会造成混乱,并且该概念正逐渐成为一种更为普遍接受的用户模式。
1、小型的导航样式已经成为一种常态
得益于移动设备的主导地位,小型导航元素已成为常态。使用手机访问网站的用户通常更加适应于精简菜单项,包括隐藏在汉堡式图标中的菜单项。
一旦用户流或模式被普遍接受,就不用担心网站的可用性或混乱局面了。尽管极简的导航在小型设备上很常见,但它带来了一个问题,即在台式机屏幕上是否会有不同的期望。
2、用户确切的知道你想要他们做什么
只要用户可以从设计中了解你想要或需要他们做什么,极简导航的样式就非常有效。但请注意,极简并不意味着“删除”导航。
上面的Lifted Logic的极简样式导航显示了使用汉堡包菜单隐藏一些元素而主要项目仍然位于屏幕顶部时,如何实现最大效率的导航。样式使设计易于使用,并创建了清晰的用户路径。
3、弹出火滑出导航可以提供更多信息
关于极简导航的最吸引人的事情之一是,当用户需要时,它可以扩展为包含更多上下文和信息的更具包容性的样式。
此概念在上面的网站设计中非常有效,该设计的扩展导航所弹出的菜单中提供了指向整个网站内容以及社交媒体的链接。
4、极简导航为设计提供了更多的空间
极简导航的最佳设计元素之一是它可以清理画布的其余部分,以便设计可以“呼吸和流动”。你无需在屏幕顶部添加白色栏或淡出照片以容纳小的文本按钮的压力。
干净的画布可以为设计中的特殊工作提供坚实的背景,使你不必担心导航是否妨碍或可读性。
5、极简导航是你着重考虑入口
最后,极简的导航使你考虑其他方法来使用户专注于网站之旅。这可能包括整个设计中可点击的号召性用语,鼓励跳转到其他内容的卡片或按钮元素,或将用户定向到其他页面的方案。
牢记这一计划进行设计可以帮助你重新考虑和重塑转化,并专注于网站和用户之间的关键操作/交互。即使设计没有经过迭代,也可以通过思考使用一个极简的导航计划来帮助你确定项目目标。
极简导航的缺点
并非每个项目都需要极简的导航。选择这种样式(或不选择)的大部分基础与内容和个人喜好有关。但是,有一些更深层的原因说明为什么极简导航可能不是最佳解决方案。
1、一些用户可能找不到他们想要的东西
极简导航的主要问题是用户有可能“迷路”。对于已经习惯了早期网站模式的用户,似乎有些人无法及时适应。
这些导航元素中的每一个都是如此。在转向极简的导航样式进行重新设计或设计调整之前,请查看一下你的分析和流量。有多少人正在使用这些元素?他们正在使用所有这些吗?这可以帮助指引你的计划。
2、降低内容优先级
极简导航还会以某种方式降低内容的优先级。大多数用户认为导航元素是网站设计中最重要的页面和内容。
但是,如果那里什么都没有呢?他们如何知道下一步应该做什么?
如果设计的其余部分不能帮助用户找到他们想要的东西,这可能会引起关注。极简的导航需要其余设计的支持才能真正有效。
3、参与度可能较低
考虑尝试导航的按钮样式设计,而不是汉堡包图标。
这似乎是一个很小的布局调整,但是可以解决导航量少的最大问题之一,即低参与度。设计使按钮更具可点击性。更改设计并保持功能不变。测试一下。是否有更多用户点击?
4、潜在的负面SEO影响
页面上较少的单词为搜索引擎和索引引擎阅读和理解你的内容提供了更少的机会。尽管这可能会对搜索引擎优化产生一些影响,但影响通常很小。
如果用户快速离开或因为找不到内容而不喜欢设计,这对SEO的影响最大。
5、在内容较多的设计中可能“迷路”
如果整体设计比较多内容或元素,极简的导航将带来挑战。此样式可能会在设计中迷失方向,从而使其无效。
因此,你确实会在白色或深色框中看到更多的粘性导航栏,即使有少量选择,也可以确保在播放视频,高彩色或动态图形或带有照片的照片时一目了然。
总结
就个人而言,导航的深度和优势取决于内容。没有太多页面的小型网站可能不需要它,尽管我几乎总是觉得有电子商务的网站很有必要。(商店和购物车菜单项应始终存在。)
另一个真正的因素是观众。年轻的受众群体或主要通过电话访问你网站的受众群体更容易看到并使用(传统菜单在这种格式下无法正常工作)。另一方面,桌面用户可以从导航菜单中的文字和选项中收集有关网站的许多其他信息。
这使这一主题变得困难。尽管极简导航在所有设备上都变得越来越流行,但对于许多设备来说,更好的选择可能是在较大的设备(例如台式机)上使用更“完整”的导航样式,而在电话或小型设备上使用极简样式。
与任何新想法或新概念一样,请注意你的分析和用户。如果你使用更简化的导航格式,导致用户退出了设计中的多个页面或关键页面,则可能需要重新考虑该决定。相反,你可能会发现导航并不是真正影响用户的因素,并且极简的样式也很好,在美学上也更令人愉悦。
- 上一篇:品牌词SEO做的不好会有什么后果
- 下一篇:如何通过简化标题来提升网站关键词排名?